Designing Frida Fund’s Pluriverse – A Portal to Feminist Futures

Client
Relationship
Since 2020
Services
Visual Design, Illustration, Print and publication Design, Website Design
A digital cosmos for feminist futures to breathe, bloom, and belong.
The Pluriverse is more than a webpage—it’s a living world of collective memory, magic, and movement.
Introduction
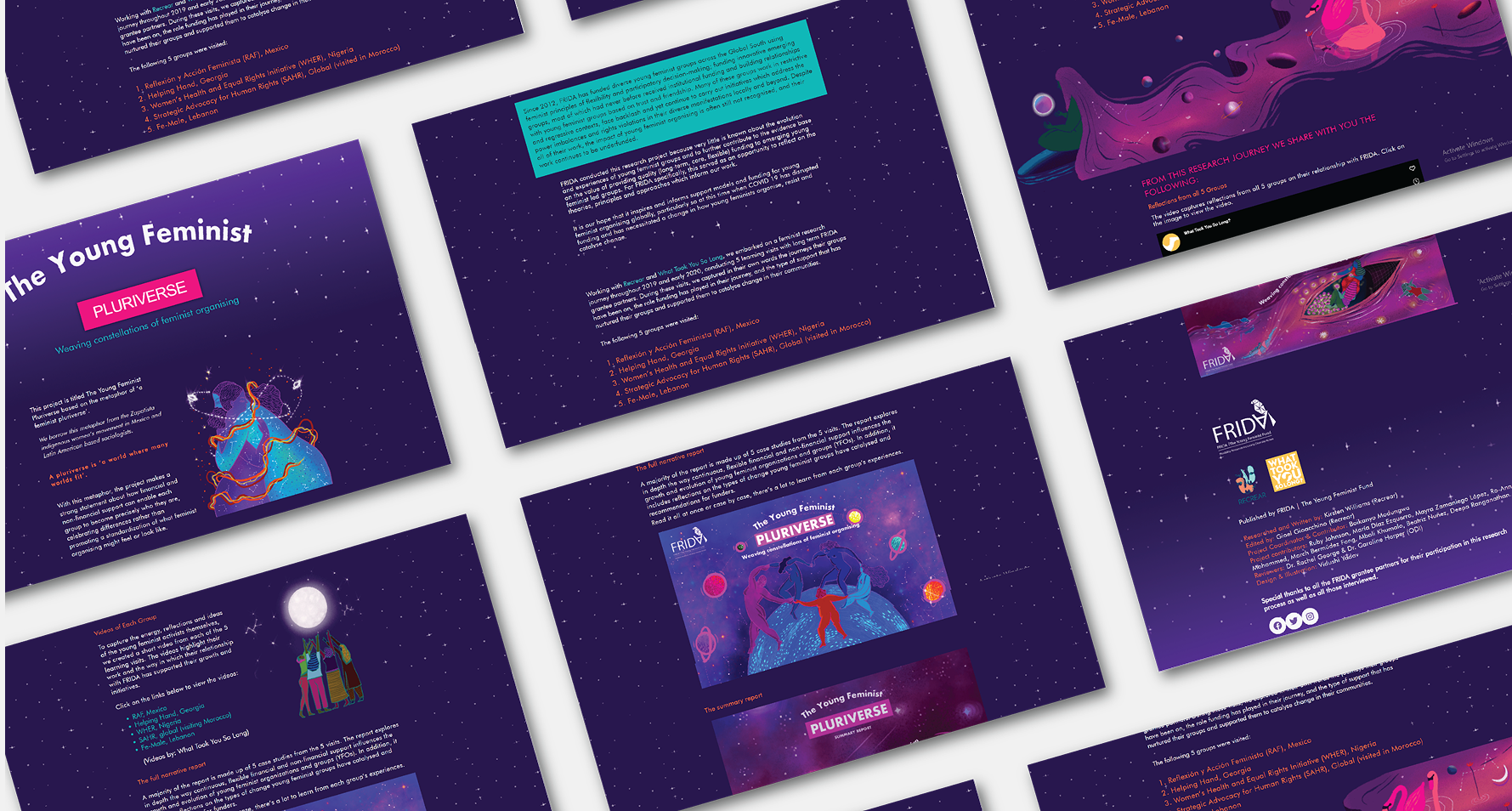
Pluriverse is not a traditional campaign or report. It’s a celebration of feminist futures—a space to archive the resistance, creation, and re-imagining that young feminists around the world are already living. Our task: to create a look, feel, and function that could hold that vision.

About Pluriverse
This is a space to dream and remember; to witness the artistry, rage, joy, and wisdom of feminist movements led by young people from across the globe.
Visit here: youngfeministfund.org/frida-pluriverse
Design Objectives
- Create a visual language that evokes a feeling of stepping into another world – soft yet radical, imaginative yet grounded.
- Represent multiplicity: different textures, aesthetics, colors, and timelines coexisting.
- Ensure intuitive navigation while still leaving space for discovery.
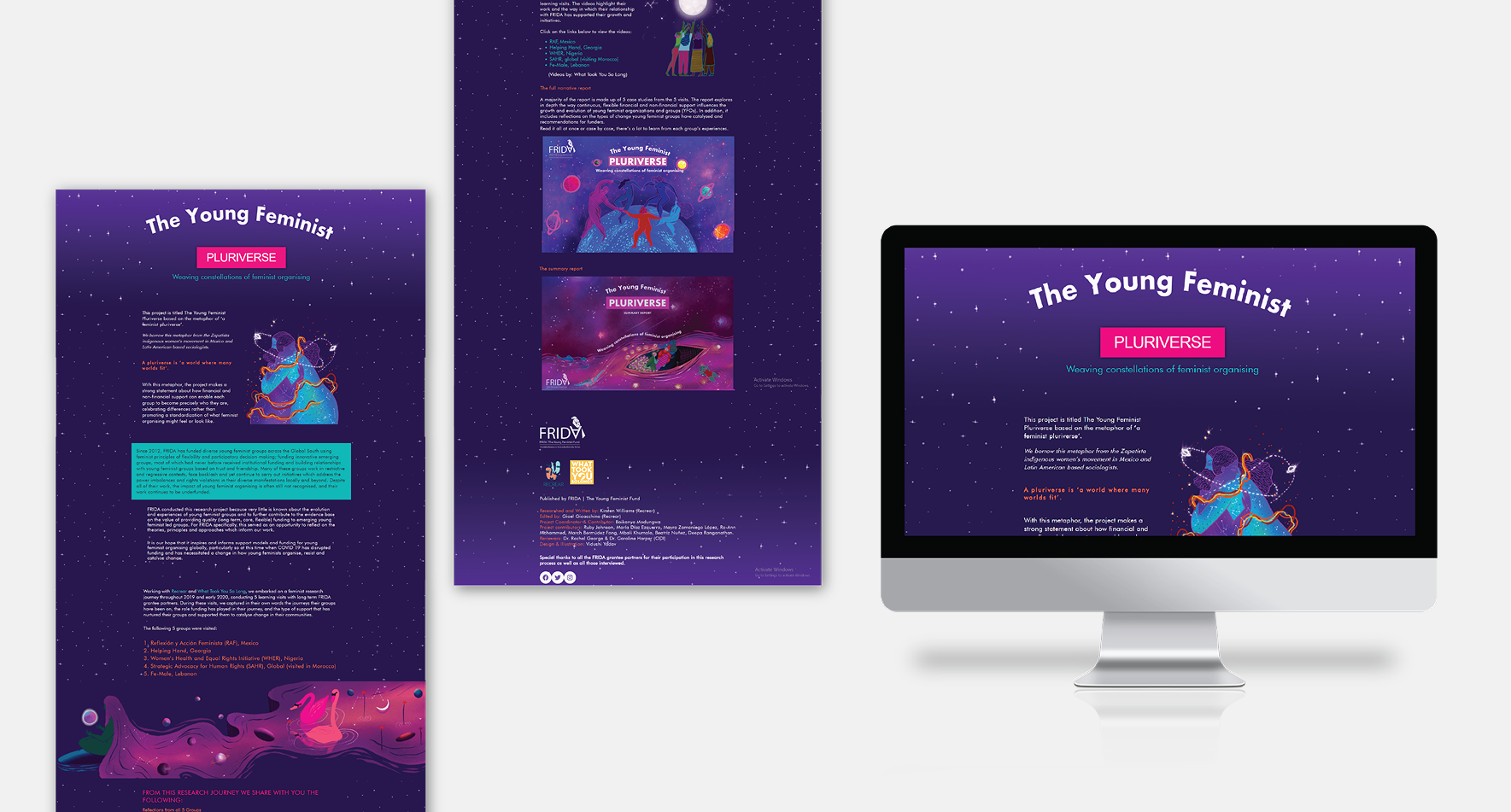
Build a responsive, accessible experience that functions smoothly across devices.

Our Design Approach: World-Building Through Design
Rather than a flat scroll, we proposed an interactive cosmic landscape. When you land on the page, you feel suspended in space—in the best way. The background pulses gently, and the universe responds to your movement. Floating orbs guide you to different parts of the Pluriverse: writings, artwork, videos, and reflections.
Visual Identity
- Ethereal yet grounded: purples, deep blues, iridescent textures.
- Hand-drawn meets digital: playful lines and layered illustrations.
- Fluid motion: animated transitions, hover states that shimmer, soft cosmic glows.
We wanted every interaction to feel magical, like brushing up against a world just slightly beyond the edge of this one.
Building with Intention
- Smooth transitions across sections to simulate movement across time and space.
- Lightweight architecture for mobile compatibility without losing the visual richness.
- Inclusive accessibility, including contrast-friendly designs, alt text, and keyboard-friendly navigation.
We collaborated closely with FRIDA’s comms and tech team to ensure the site could live within their existing infrastructure but still feel like an entirely new space.
Challenges We Navigated
- Balance between play and clarity: We had to create wonder without losing usability. Our solution was to ground each visual universe in intuitive UX cues.
- Keeping it light, but layered: The site had to feel immersive but not overwhelm mobile users. We used subtle motion, SVGs, and creative image compression to strike the balance.
- Co-creation across time zones: Working with teams from different parts of the world required flexible timelines and a shared sense of trust and experimentation.

Impact & Reception
- The Pluriverse webpage became a central storytelling piece for FRIDA’s movement-building work in 2023–2024.
- It was shared widely by feminist networks, with users describing it as “enchanting,” “like walking through a dream,” and “the most beautiful campaign page they’d seen.”
- The experience affirmed our belief that feminist design can be both functional and fantastical—rooted in justice and alive with imagination.
