Designing Equity: Bringing the Anti-Racism and Decolonising Framework to Life
with BOND, UK

Client
Bond, UK
Relationship
Since 2021
Services
Visual Design, Illustration, Print and
publication Design
When Design Meets Systemic Change
Translating a powerful movement into a tangible, working framework—a document that would not only be read but actively used.
Setting the Stage: When Design Meets Systemic Change
Some reports inform. Others challenge. A few—like the Anti-Racism and Decolonising Framework—seek to rebuild the foundations of an entire sector.
Developed by Bond in collaboration with the People of Colour Working Group, this framework was not just another policy document. It was a call to action, a roadmap for dismantling structural racism and colonial legacies within international development.
But even the most transformative ideas need the right form to reach the right audience. That’s where we came in.
At We Are Stories, our role was to translate a powerful movement into a tangible, working framework—a document that would not only be read but actively used. Our challenge?
- Make deep, systemic ideas digestible without losing their weight.
- Balance organizational strategy with individual accountability.
- Design a document that guides action rather than gathers dust.

The Challenge: Creating a Framework That Works, Not Just Informs
Discussions on anti-racism and decolonisation can be overwhelming, especially within institutions that have operated within the same power structures for decades. The framework had to break through inertia, providing a clear structure and a visual language that encouraged engagement rather than resistance.
Our design approach was shaped by three critical needs:
✔ Navigability – The framework had to be easy to use, whether by a CEO seeking systemic reform or an HR team looking for practical starting points.
✔ Engagement – It needed to sustain attention and provoke reflection, rather than feel like a compliance document.
✔ Longevity – Designed to be revisited and referenced, growing with the sector rather than becoming outdated.

Our Design Approach: Making Complexity Actionable
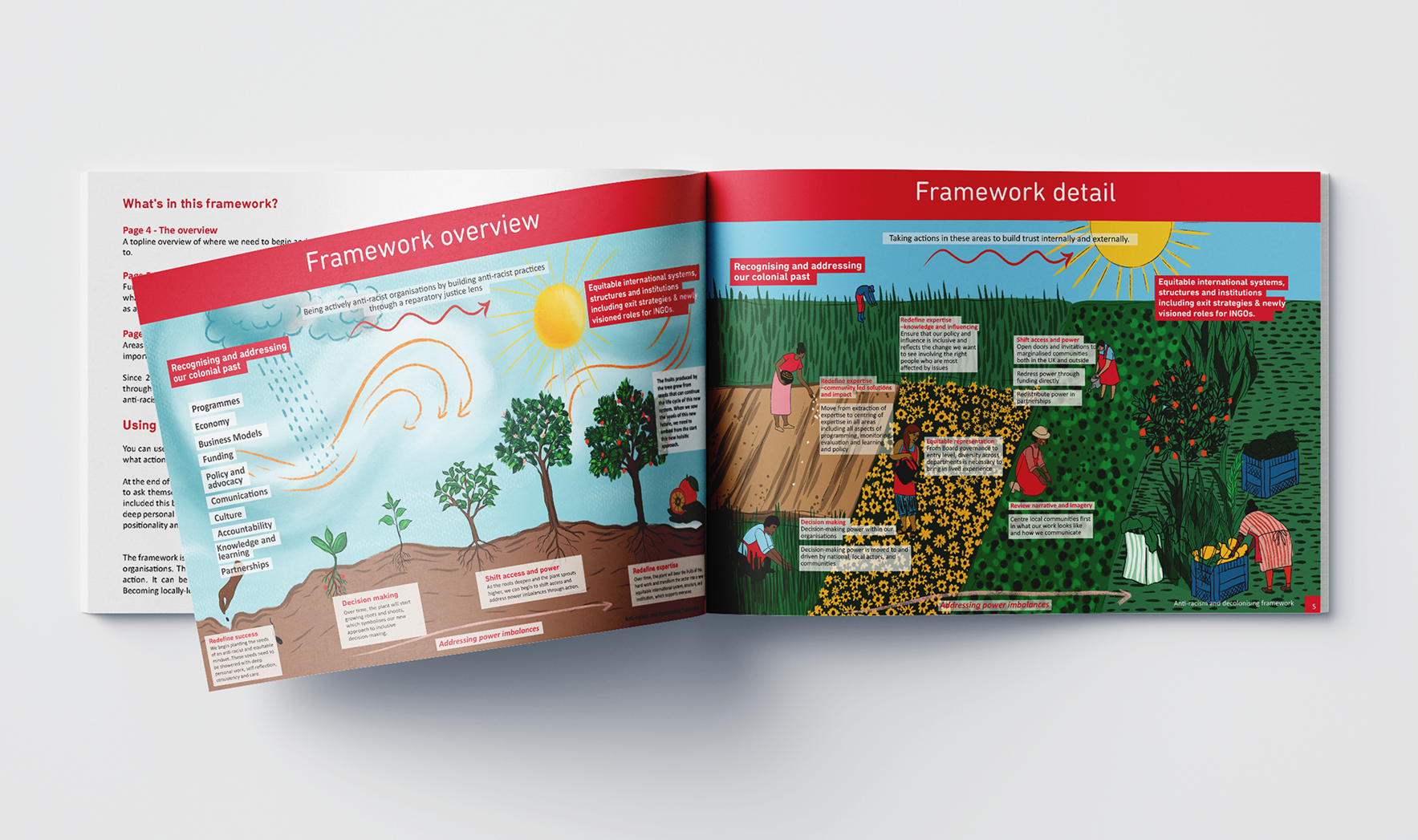
1. Structuring a Journey, Not Just a Document
Most frameworks outline problems and solutions. This one had to guide organizations through transformation.
Instead of a static layout, we designed a progressive flow that mirrors the stages of institutional change:
📍 Planting the Seeds – Introducing core concepts, ensuring readers understand why anti-racism and decolonisation are essential.
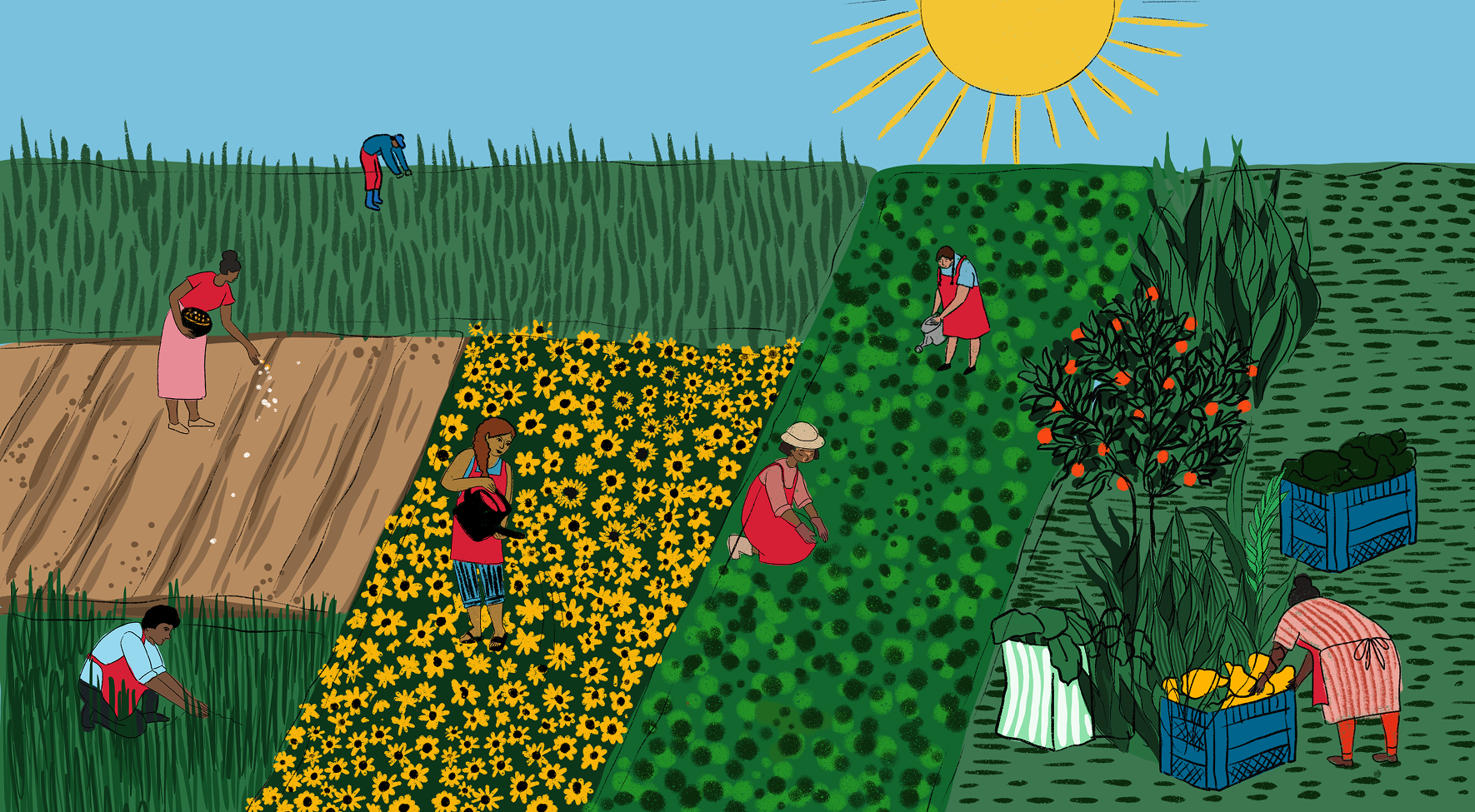
📍 Growing the Roots – Diving into organizational roles and functions, mapping how change should occur at every level.
📍 Shifting Power – Providing practical steps for embedding anti-racist practices, from funding models to governance.
📍 Redefining Success – Challenging institutions to rethink their impact, leadership structures, and long-term accountability.
By shaping the content into a journey, we helped readers engage with the material without feeling overwhelmed or defensive.
2. Designing for Readability and Action
A framework is only effective if people can actually use it. To ensure clarity, we implemented:
🔹 Color-coded sections – Creating visual distinctions between foundational knowledge, strategic insights, and direct actions.
🔹 Action prompts and self-reflection questions – Encouraging leaders, teams, and individuals to think critically about their role in systemic change.
🔹 Minimalist but intentional layouts – Avoiding overcrowded pages, instead focusing on digestible sections with strong visual hierarchy.
These choices transformed the framework from a theoretical guide into a practical tool—something that could sit on a desk and be actively worked through, not just skimmed once and filed away.
3. Aesthetic Choices That Reflect the Message
The visual identity of a framework on anti-racism and decolonisation carries weight. We were intentional about avoiding corporate neutrality or the overuse of traditional “humanitarian” design tropes.
🎨 Color Palette – Inspired by earthy, grounding tones, reflecting growth, continuity, and community-led change.
📖 Typography – A balance of serious, authoritative fonts for key ideas and softer, more conversational text for reflection prompts.
📊 Visual Frameworks – Diagrams and infographics that make power structures, funding inequities, and organizational shifts easy to grasp.
By stepping away from default institutional aesthetics, the design itself reinforced the framework’s message of moving beyond colonial ways of working.


The Outcome: A Framework Built to Drive Change
The final framework is being used across international development organizations to rethink governance, funding models, and operational structures. More than just a report, it is:
📌 A Practical Tool – Designed for leaders, boards, and teams to reference and apply in their daily work.
📌 An Accountability Framework – Helping organizations move beyond symbolic commitments to measurable action.
📌 A Living Document – Structured to evolve with the sector, ensuring ongoing relevance.
By aligning design with purpose, we helped turn a vision for decolonised, anti-racist institutions into a usable, strategic guide for real change.

Final Thoughts: Designing with Purpose
At We Are Stories, we know that content doesn’t create impact on its own—the way it is presented, structured, and communicated determines whether it inspires action or remains abstract.
With the Anti-Racism and Decolonising Framework, our role was to ensure that every design choice—layout, typography, structure—helped move the conversation forward.
Because when it comes to dismantling systemic inequities, how we present the message matters just as much as the message itself.